- Joined
- Sep 1, 1997
- Messages
- 12,356
- Reaction score
- 3,927
Offline
So how the heck do you embed tweets here? I've tried to do it from my twitter, other twitters, etc -- but at least on my end it always looks like a blank box. Just curious. Help out a non tech-savvy mod. 
Normally I just go to the tweet, click details/expand, click "embed tweet" and paste the code. It looks good in the preview to me, but not when it posts.
Test:
<iframe title="Embedded Tweet" style="display: block; border-width: 1px; border-style: solid; border-color: rgb(238, 238, 238) rgb(221, 221, 221) rgb(187, 187, 187); -moz-border-top-colors: none; -moz-border-right-colors: none; -moz-border-bottom-colors: none; -moz-border-left-colors: none; border-image: none; max-width: 99%; min-width: 220px; padding: 0px; border-radius: 5px 5px 5px 5px; margin: 10px 0px; box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.15);" allowtransparency="true" class="twitter-tweet twitter-tweet-rendered" id="twitter-widget-0" frameborder="0" height="586" scrolling="no" width="500"></iframe><script async="" src="//platform.twitter.com/widgets.js" charset="utf-8"></script><iframe style="display: none;" allowtransparency="true" id="rufous-sandbox" frameborder="0" scrolling="no"></iframe>

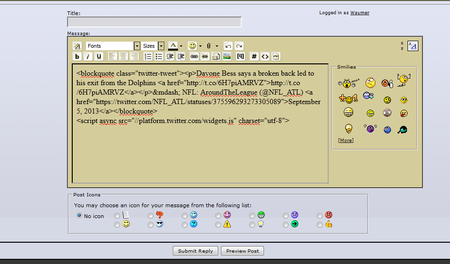
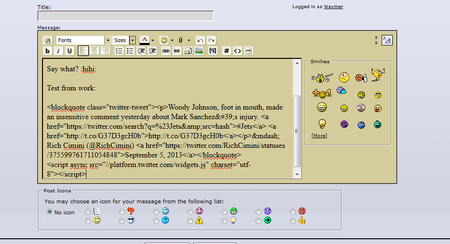
Normally I just go to the tweet, click details/expand, click "embed tweet" and paste the code. It looks good in the preview to me, but not when it posts.
Test:
<iframe title="Embedded Tweet" style="display: block; border-width: 1px; border-style: solid; border-color: rgb(238, 238, 238) rgb(221, 221, 221) rgb(187, 187, 187); -moz-border-top-colors: none; -moz-border-right-colors: none; -moz-border-bottom-colors: none; -moz-border-left-colors: none; border-image: none; max-width: 99%; min-width: 220px; padding: 0px; border-radius: 5px 5px 5px 5px; margin: 10px 0px; box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.15);" allowtransparency="true" class="twitter-tweet twitter-tweet-rendered" id="twitter-widget-0" frameborder="0" height="586" scrolling="no" width="500"></iframe><script async="" src="//platform.twitter.com/widgets.js" charset="utf-8"></script><iframe style="display: none;" allowtransparency="true" id="rufous-sandbox" frameborder="0" scrolling="no"></iframe>